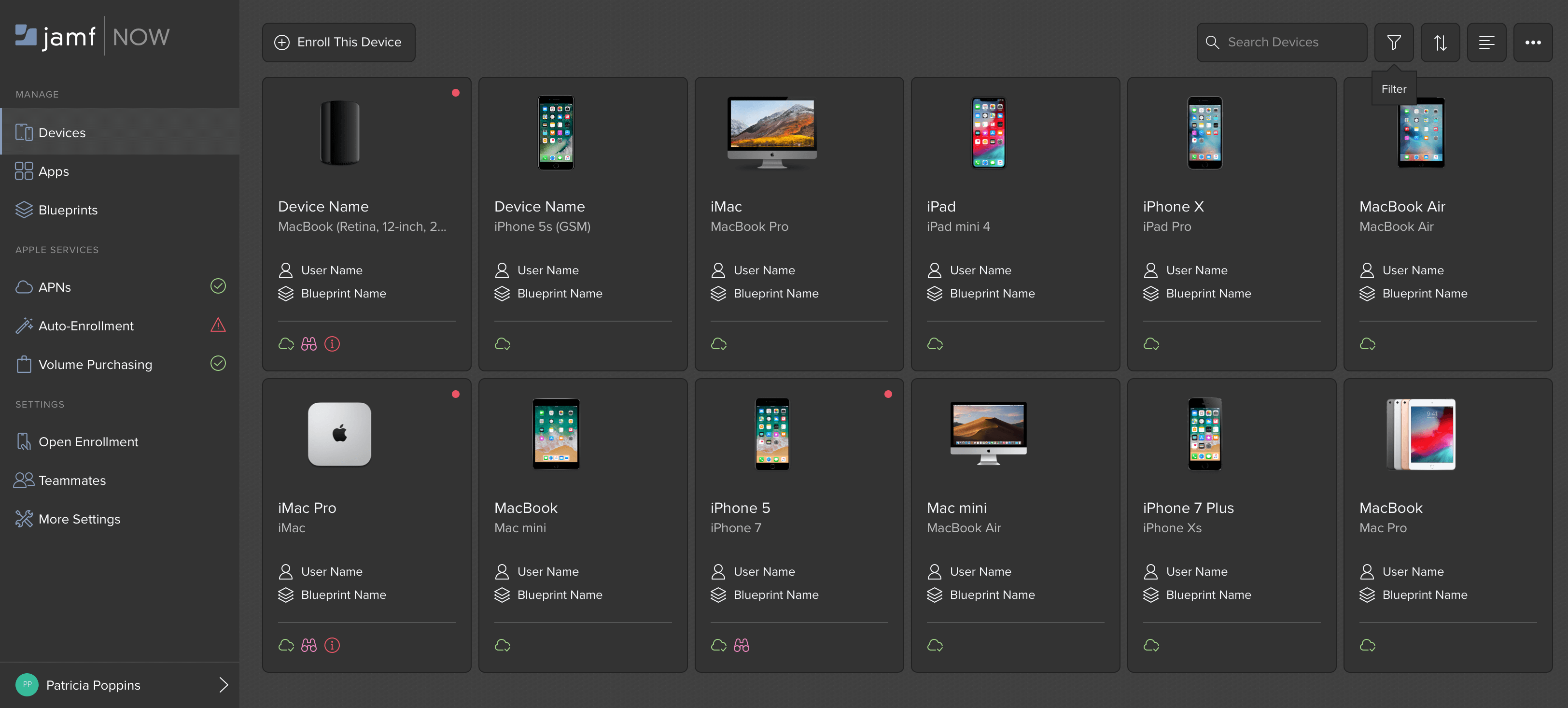
Activity for Jamf Now
No one should have to understand system debugging messages to figure out what is happening to their company devices.
See study
Our hackathon-winning project that went on to fulfill our most requested feature.

Jamf Now is a cloud-based SaaS mobile device management (MDM) platform, empowering small businesses that use Apple products. More than 500,000 devices are configured and managed through Jamf Now.
Our mission was to build and ship the easiest and best MDM for organizations that may not have IT experience on staff.
Every year, a hackathon is held during Jamf's internal company conference. The Jamf Now crew saw it as an opportunity to figure out the latest hotness in UI: Dark Mode. Not only can it look great, it can also help with readability and eye fatigue if done right. And it happened to be our most requested feature.
As the Product Designer for Jamf Now, all user-facing workflows, features, interactions, UX roadmaps and strategies were my responsibility. I collaborated with our Product Manager and frontend engineers to bring this to life.
The hackathon was a one-day, eight-hour event that took place at the International Congress Centre in Katowice, Poland. I sat at a table with our Product Manager, UI Engineers, fantastic moral support, and a lot of coffee.
After the hackathon, the UI Engineer on this project and I worked to finesse, test, and ship it. For about a month, we met almost daily to review the most recent build and create refinement tickets.
Detecting system preferences for Light or Dark mode was achievable using CSS media queries. We also worked on a Javascript-based approach to allow users to manually choose which theme Jamf Now uses.
For color implementation, I studied Apple's then-new Human Interface Guidelines on Dark Mode and scoured the web for best-practices from other designers, developers, and design systems.
Jamf Now uses illustrations throughout the app. I extensively researched and experimented with how to modify SVG markup to colorize paths and fills using calls for CSS variables. In lieu of preloading two instances of the same illustration, we only needed one instance that could change colors as the theme changed — a boon for resource utilization.
We developed a system-responsive, human-override-able Dark Mode proof-of-concept that wowed the crowd when our Engineer switched macOS from Light to Dark and Jamf Now automatically changed with it. We competed against more than 15 teams, including another Dark Mode project, and won the competition by popular vote.

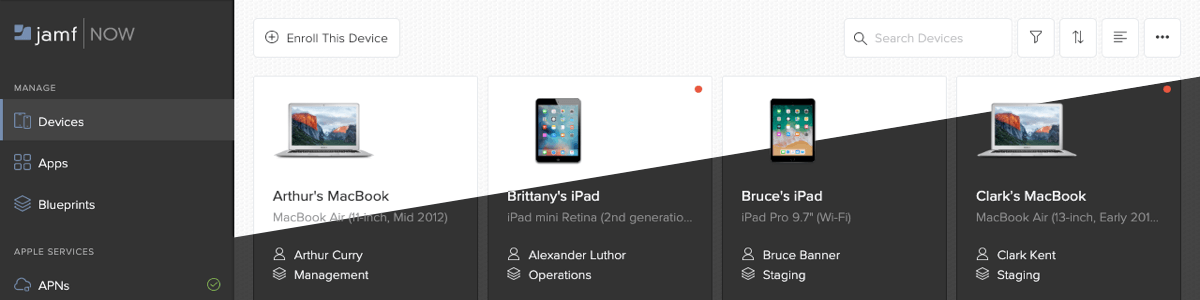
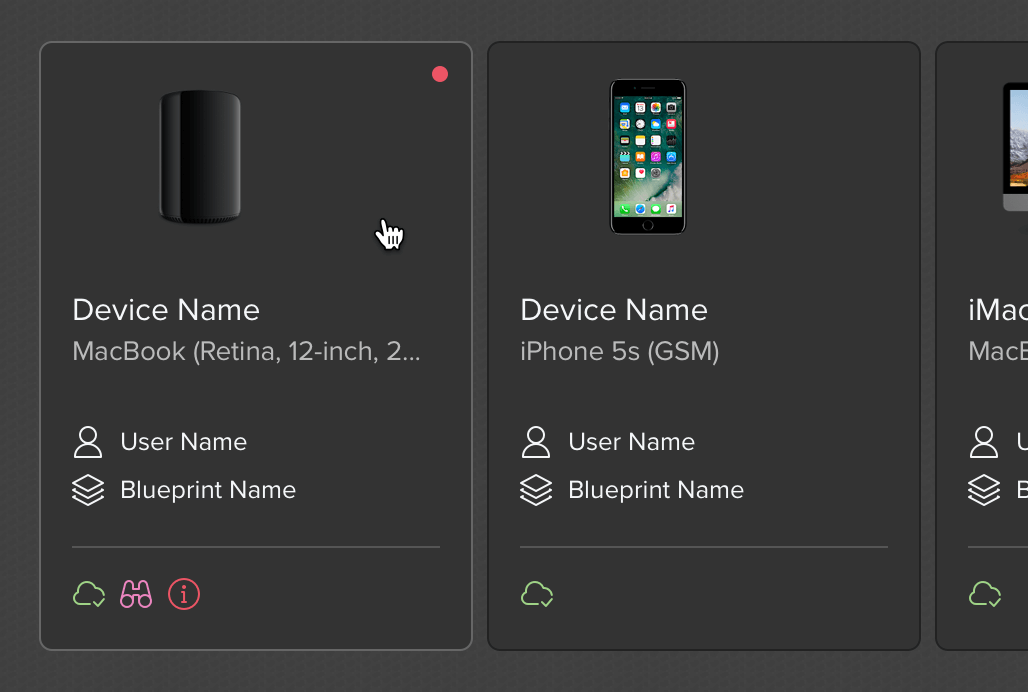
Along with mockups of full key pages, I designed static mockup vignettes of key mouseover interactions to break the work out into chunks to help the Hackathon and QA teams visualize the ideal states.




Our SVG images were given id tags in code so that we could change stroke, border, and fill colors using CSS. Instead of loading two separate sets of SVG code into the user's browser, we only needed to load one. CSS media queries then told the browser what colors to show based on whether the browser was in Light or Dark mode.
We received a lot of praise from customers and coworkers alike. Dean Hager, Jamf's CEO, gave us praise during a company all-hands, and again during the keynote presentation at the next Jamf Nation User Conference.
Want to take it for a spin? Try using Jamf Now's Demo mode:
Finding illustrations in the demo mode can be a challenge. The APNs, Auto-Enrollment, and Volume Purchasing areas in the main navigation will show you how the colors change as you toggle your system preferences.